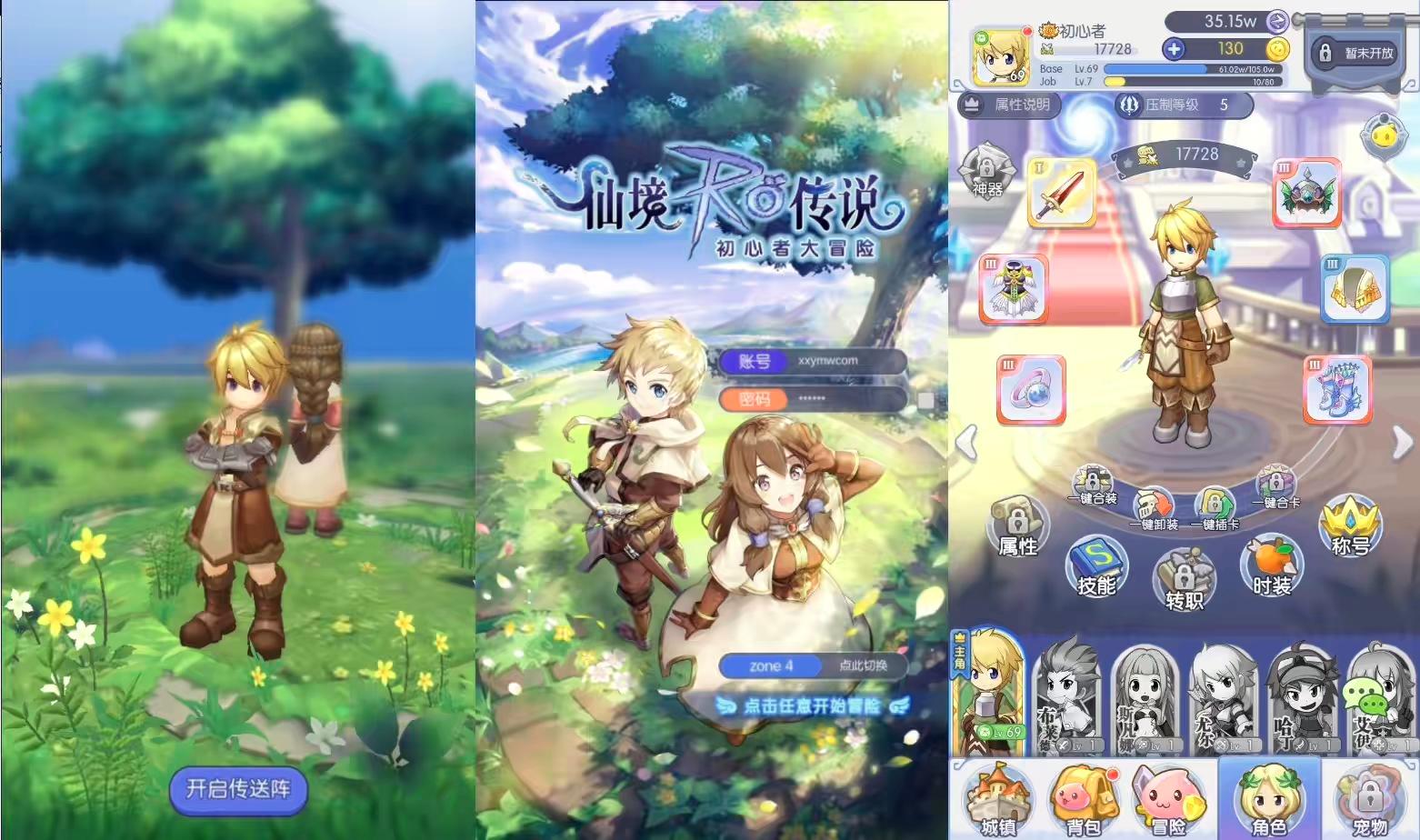
效果
![图片[1] - 子比主题美化 – 文章底部添加最后更新时间或过期失效提示 - 筱信日记](/upload/image-61.png)
教程
分为三个步骤
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="xx站" href="http://wpa.qq.com/msgrd?v=3&uin=qq号&site=qq&menu=yes"><b>站长</b></a>。</div >';
}
echo $custom_content;
}
//文章过期提示结束2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
![图片[2] - 子比主题美化 – 文章底部添加最后更新时间或过期失效提示 - 筱信日记](/upload/image-62.jpg)
文章分页代码放置
article_time_update();//文章过期提示3.CSS 代码:(在自定义 CSS 样式添加下面代码)
仅供学习和研究使用,请在下载后24小时内删除
© 版权声明
WWW.HXINO.COM









![战神引擎 独家制作-1.80烽火战姬金币月卡[白猪3.1]版 - 筱信日记](/img/img-48.jpg)


![战神引擎 独家制作-黑瑞复古三职业版[白猪3.1]版本 - 筱信日记](/img/img-45.jpg)
![战神引擎 独家制作-笑傲江湖单职业合击版[白猪3]精修版本 - 筱信日记](/img/img-44-1.jpg)
![战神引擎 独家制作-逍遥小仙传奇三职业[白猪3.1]版本 - 筱信日记](/img/img-43.jpg)



暂无评论内容